
How To Use Color Theory To Enhance Your Designs
Color hypothesis is a crucial viewpoint of plan that can altogether improve the visual offer and viability of your work. By understanding and applying color hypothesis standards, architects can make agreeable compositions that bring out particular feelings, draw consideration to key components, and provide a more locks in client involvement. In this article, we’ll investigate the fundamental components of color hypothesis and how to utilize them to lift your designs.
Understanding The Essentials Of Color Theory
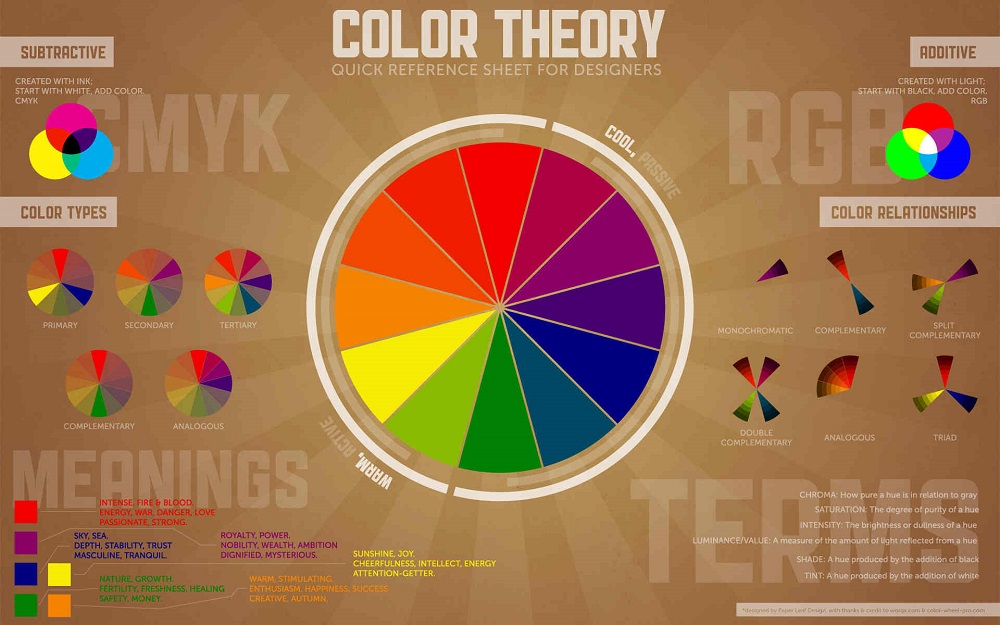
Color hypothesis is based on the thought that colors can be combined in different ways to make satisfying or differentiating impacts. At its center, color hypothesis investigates the connections between distinctive colors and how they connected with one another. The establishment of color hypothesis starts with the color wheel, which is a circular graph that orchestrates colors in a range of essential, auxiliary, and tertiary hues.
Primary Colors
The essential colors—red, yellow, and blue—are the building pieces of all other colors. These colors cannot be made by blending other colors together, but they can be blended in different combinations to deliver auxiliary and tertiary colors.
Secondary Colors
Secondary colors are shaped by blending two essential colors. The three auxiliary colors are:
- Orange (ruddy + yellow)
- Green (yellow + blue)
- Purple (blue + red)
Tertiary Colors
Tertiary colors are made by blending a essential color with a auxiliary color. These colors are more nuanced and permit for a broader extend of hues.
The Color Wheel And Color Harmonies
One of the most effective devices in color hypothesis is the color wheel, which makes a difference architects get it how diverse colors relate to each other. Color harmonies allude to particular combinations of colors that are tastefully satisfying. Here are a few common color harmonies and how you can apply them in your designs:
1. Complementary Colors
Complementary colors are found straightforwardly inverse each other on the color wheel. These colors make tall differentiate and dynamic visuals. When utilized together, complementary colors can draw consideration to particular components in your plan. For case, blending ruddy with green or blue with orange can make energetic and attention-grabbing contrasts.
Tip: Be careful of the immersion of these colors. Whereas complementary colors are effective, utilizing them in break even with sums can make an overpowering impact. To dodge this, utilize one color as the overwhelming tone and the other as an accent.
2. Closely Resembling Colors
Analogous colors are adjoining to each other on the color wheel. These color plans tend to be agreeable and satisfying to the eye, making them extraordinary for making a cohesive and bound together plan. For occurrence, a combination of yellow, yellow-orange, and orange will give a warm and welcoming palette.
Tip: Closely resembling color plans work well for plans that point to inspire a particular disposition or air, such as a calm or peaceful setting.
3. Triadic Colors
Triadic color plans include three colors that are equally dispersed around the color wheel. This combination makes a adjusted and dynamic palette. For illustration, utilizing ruddy, blue, and yellow makes a essential triadic color scheme.
Tip: When utilizing triadic colors, it’s vital to adjust their concentrated and dispersion. Select one color to rule, whereas the other two act as supporting highlights to keep up harmony.
4. Split-Complementary Colors
A split-complementary color plot is a variety of the complementary color plot. Instep of utilizing the color straightforwardly inverse on the wheel, it employments the two colors adjoining to the complementary color. For occasion, if your base color is blue, you would utilize orange’s adjoining colors—red-orange and yellow-orange—alongside it.
Tip: Split-complementary plans offer a comparative level of differentiate as complementary color plans, but with more nuance, making them perfect for plans that require a adjusted however energetic color scheme.
5. Monochromatic Colors
Monochromatic color plans utilize varieties of a single tint, altering the immersion and brightness to make a extend of tints, tones, and shades. This makes a moderate and bound together see, perfect for plans that emphasize simplicity.
Tip: To make visual intrigued with a monochromatic conspire, shift the tones and contrasts inside the same tint. Including complements in a diverse color can too offer assistance make central points.
The Mental Affect of Colors
Colors can bring out capable feelings and impact how a watcher sees your plan. Understanding the mental impacts of colors is fundamental for making plans that communicate your planning message. Here’s a breakdown of the feelings and affiliations tied to a few common colors:
- Red: Energy, vitality, criticalness, cherish, danger
- Blue: Calm, believe, polished skill, serenity
- Yellow: Joy, positive thinking, caution, attention
- Green: Development, nature, wellbeing, tranquility
- Purple: Inventiveness, extravagance, puzzle, spirituality
- Orange: Eagerness, warmth, fervor, creativity
- Black: Modernity, class, control, mystery
- White: Virtue, effortlessness, cleanliness, innocence
By selecting colors that adjust with your plan objectives and the enthusiastic reaction you wish to inspire, you can essentially upgrade the affect of your work.
Using Color in Web and Realistic Design
In computerized plan, color plays a imperative part in both the tasteful and useful perspectives of the extend. Here are a few tips for utilizing color viably in web and realistic design:
Contrast for Coherence: Guarantee that there’s sufficient differentiate between content and foundation colors to make substance clear. Tall differentiate (e.g., dull content on a light foundation) moves forward coherence, particularly for those with visual impairments.
Consistent Branding: Utilize color reliably over all touchpoints to strengthen your brand character. Select a color palette that adjusts with your brand’s values and message.
Hierarchy and Center: Utilize color deliberately to make a visual pecking order. Strong, immersed colors can draw consideration to imperative components like call-to-action buttons, headings, or icons.
Color Availability: Be careful of color visual deficiency and guarantee that your plan is open to everybody. Apparatuses like differentiate checkers and color visual deficiency test systems can offer assistance you optimize your plans for all users.
Conclusion
Mastering color hypothesis is fundamental for any architect looking to improve their manifestations. By understanding the connections between colors and how they can impact feelings and recognitions, you can create plans that not as it were see tastefully satisfying but moreover communicate successfully with your group of onlookers. Whether you are working on branding, web plan, or realistic plan, the standards of color hypothesis can hoist your work and offer assistance you accomplish your plan objectives.
Read More latest Posts
- Good Morning Have a Great Day – Good Morning Have a Nice Day Wishes
- Vicente Fernandez Jr Biography: Life, Career, And Legacy Facts
- Richard Montanez Net Worth And Flamin’ Hot Cheetos Fame
- Lemon Pound Cake Strain Review – Effects, Taste, Info
- How Old is Marlo Thomas – Actress’s Real Age and Lifetime of Work
